PowerShellは、WindowsをCUIで操作するのに非常にヴァリエーション豊かなコマンドが備わっています。WindowsでCUIと言えばコマンドプロンプトも勿論有用ですが、このコマンドの豊富さから私は、Windows操作をCUIで扱う場合、PowerShellを主に利用しています。
PowerShellはWindowsにデフォルトで装備されているWindowsPowerShellとMacやLinuxの他OSでも利用できるPowerShellの2種類あります。私は、主に他OSでも利用できるPowerShellを利用しているのですが、この2種類のPowerShellについて基本的な使い方を解説します。
Windows Powershellの使い方
Windows Powershellの起動方法
Windows PowershellはWindows10以上のOSではデフォルトでインストールされています。Windows Powershellの起動方法は、Windows10とWindows11で少し異なります。
Windows10の起動方法
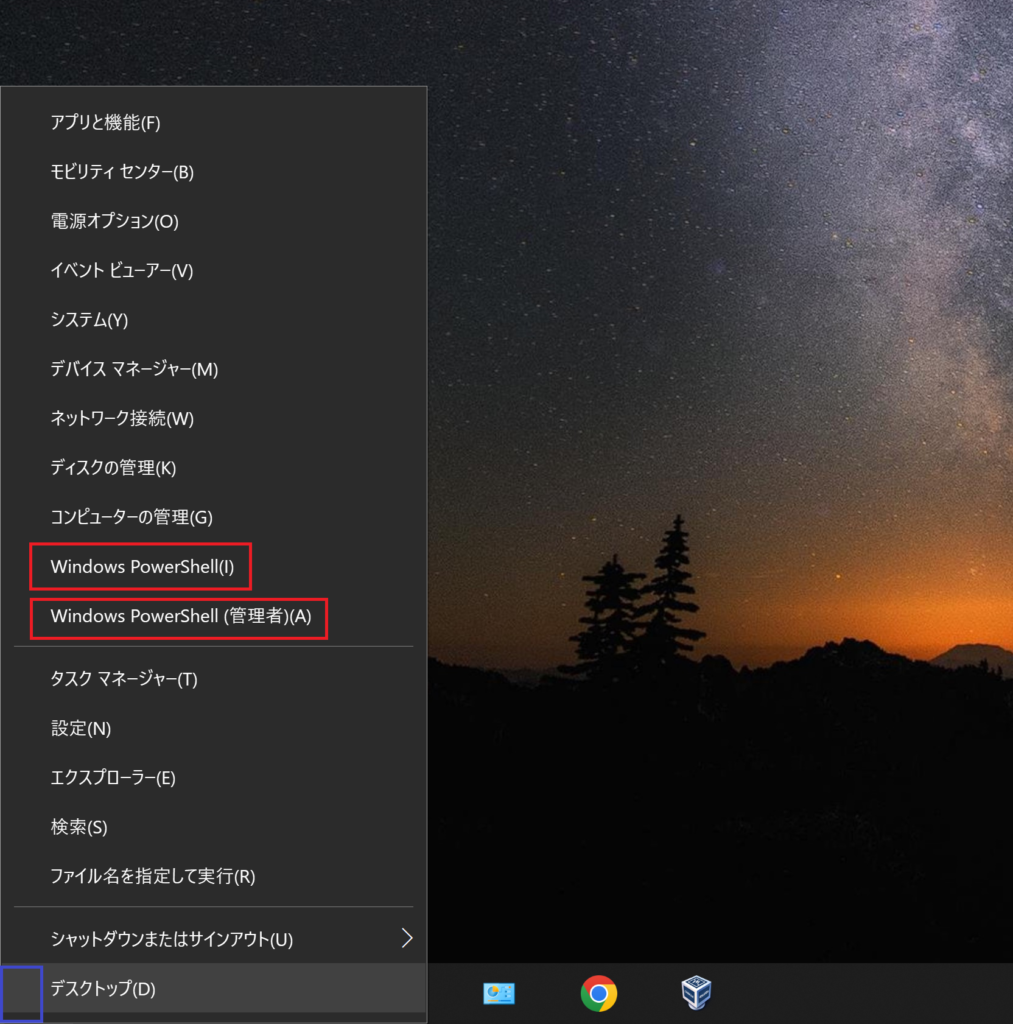
まず、Windows10の起動方法です。Windows10デスクトップ画面の左下青枠のスタートメニューを右クリックすると、Windows PowerShellの起動メニューが現れます。管理者用の起動メニューも同時に現れます。今回は、「Windows Powershell(管理者)」を選択します。

「このアプリがデバイスに変更を加えることを許可しますか?」と案内が出てきますので、「はい」を選択します。

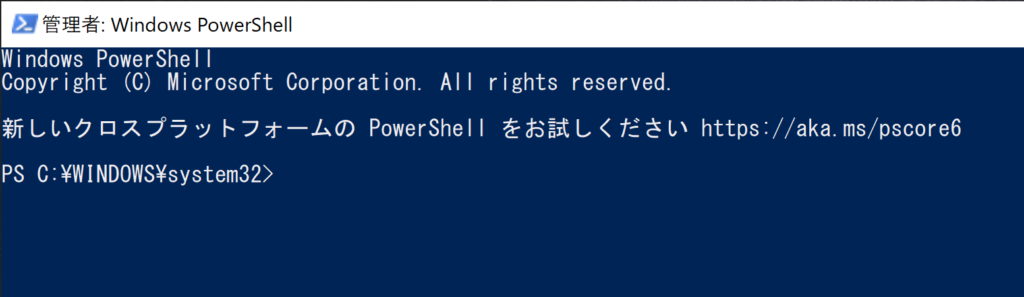
Windows PowerShellが起動しました。
Windows11の起動方法
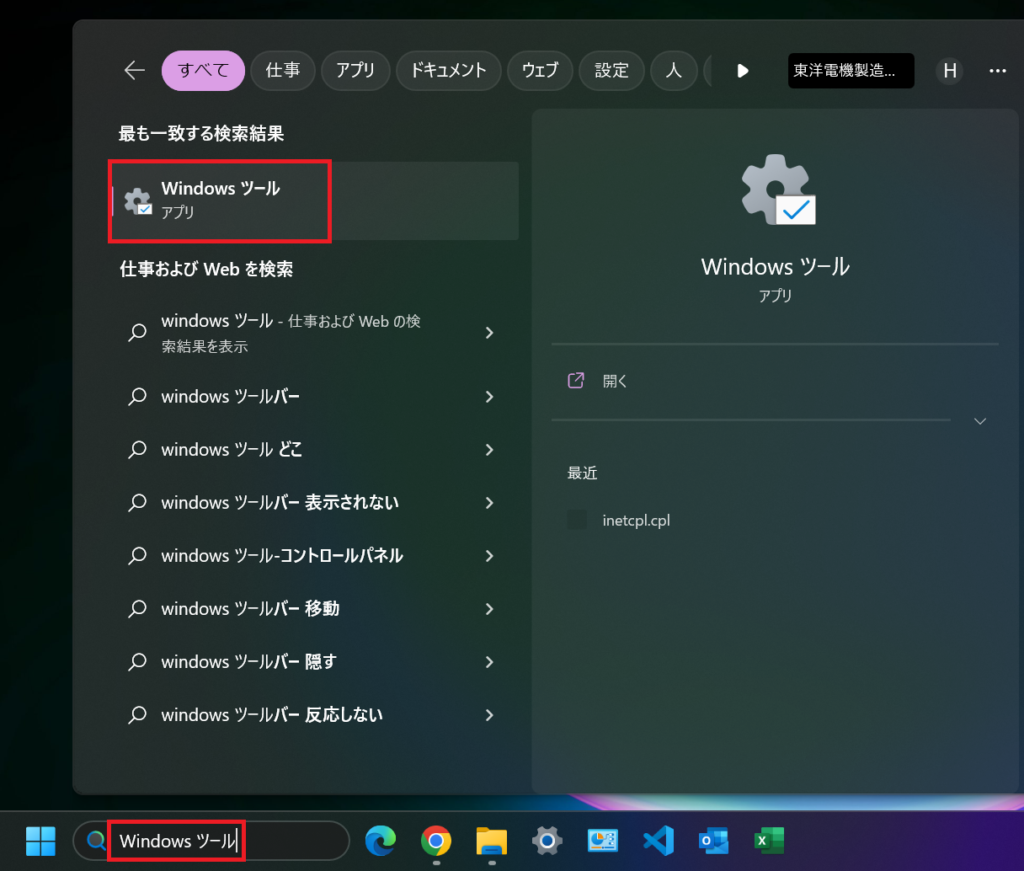
Windows11の場合、Windows10と違ってスタートメニューには起動メニューがありません。デスクトップ検索画面で「Windows ツール」と入力し、「Windows ツール」アプリを選択します。

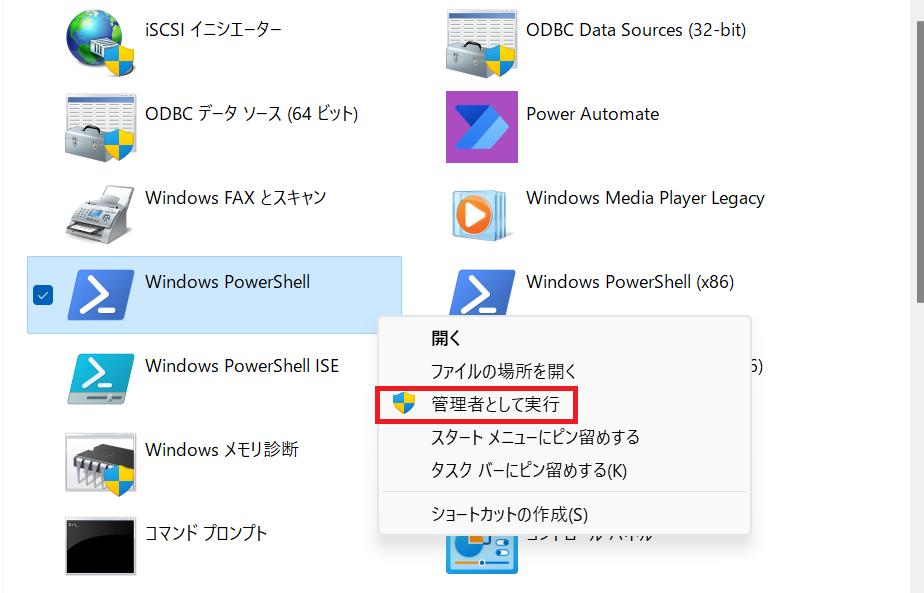
Windows Powershellアプリが出現しますので、当該アプリを右クリックして、管理者として実行をクリックします。Windows Powershell(x86)は、32bit版のアプリです。32bit版のPowershellを起動したい場合はこちらを選択してください。

「このアプリがデバイスに変更を加えることを許可しますか?」と案内が出てきますので、「はい」を選択します。

Windows PowerShellが起動しました。
実行ポリシーの設定
PowerShellの実行はデフォルトでスクリプトが実行不可能な状態になっています。この実行ポリシーはコマンドで確認することができます。デフォルトでは、Restrictedが設定されています。
Get-ExecutionPolicy管理者権限でPowerShellを起動すれば、この実行ポリシーを変更することができます。よくある実行ポリシーは、「RemoteSigned」です。この実行ポリシーでPowerShellの実行が可能になります。設定コマンドを以下に紹介します。
Set-ExecutionPolicy RemoteSigned実行ポリシーの確認と、設定の一連の流れも記載しておきます。
PS C:\WINDOWS\system32> Get-ExecutionPolicy
Restricted
PS C:\WINDOWS\system32> Set-ExecutionPolicy RemoteSigned
実行ポリシーの変更
実行ポリシーは、信頼されていないスクリプトからの保護に役立ちます。実行ポリシーを変更すると、about_Execution_Policies
のヘルプ トピック (https://go.microsoft.com/fwlink/?LinkID=135170)
で説明されているセキュリティ上の危険にさらされる可能性があります。実行ポリシーを変更しますか?
[Y] はい(Y) [A] すべて続行(A) [N] いいえ(N) [L] すべて無視(L) [S] 中断(S) [?] ヘルプ (既定値は "N"): Y
PS C:\WINDOWS\system32> Get-ExecutionPolicy
RemoteSigned
PS C:\WINDOWS\system32>Windows PowerShellの開発環境(エディター)
VBAと同様、Windows PowerShellにも専用の開発環境(エディター)が備わっています。エディターは、「Windows PowerShell ISE」です。こちらもWindows10とWindows11の起動方法を説明します。
Windows10の起動方法
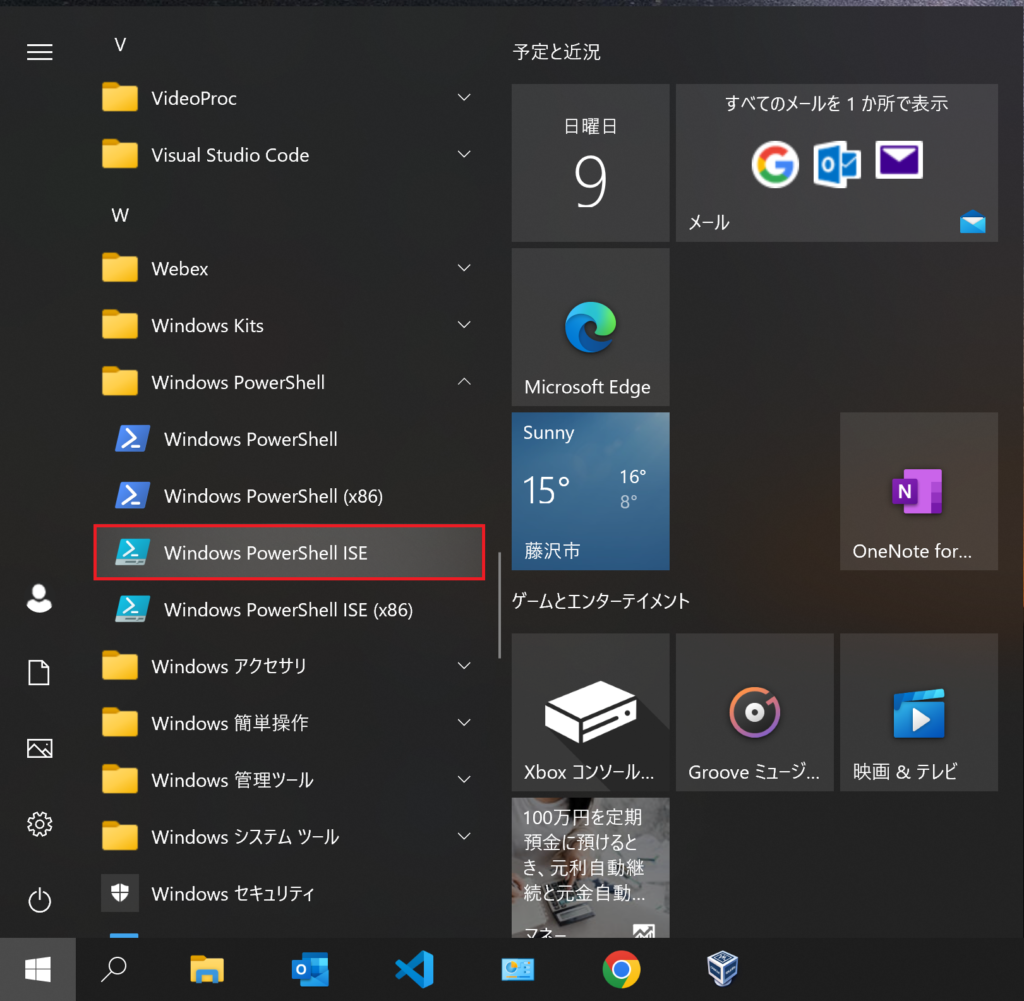
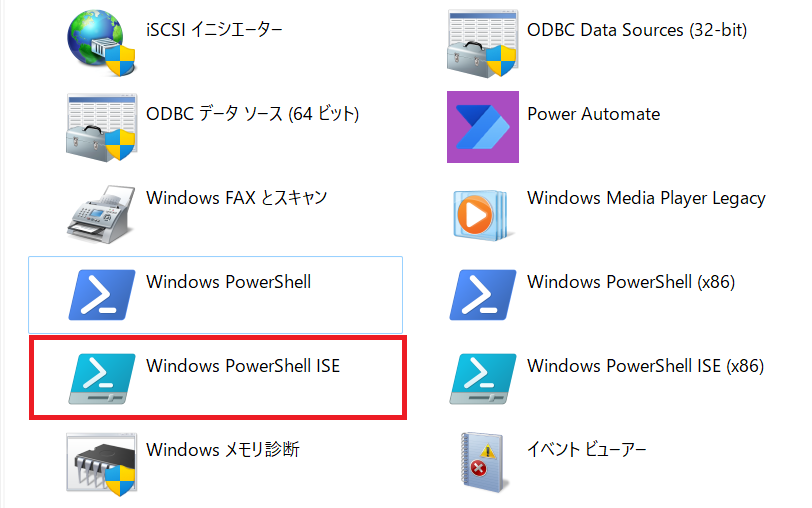
Windowsデスクトップの左下をクリックしてスタートメニューを開きます。スタートメニューをスクロールし、「Windows PowerShell」メニューをドリルダウンします。メニュー詳細の中から、「Windows PowerShell ISE」を選択します。

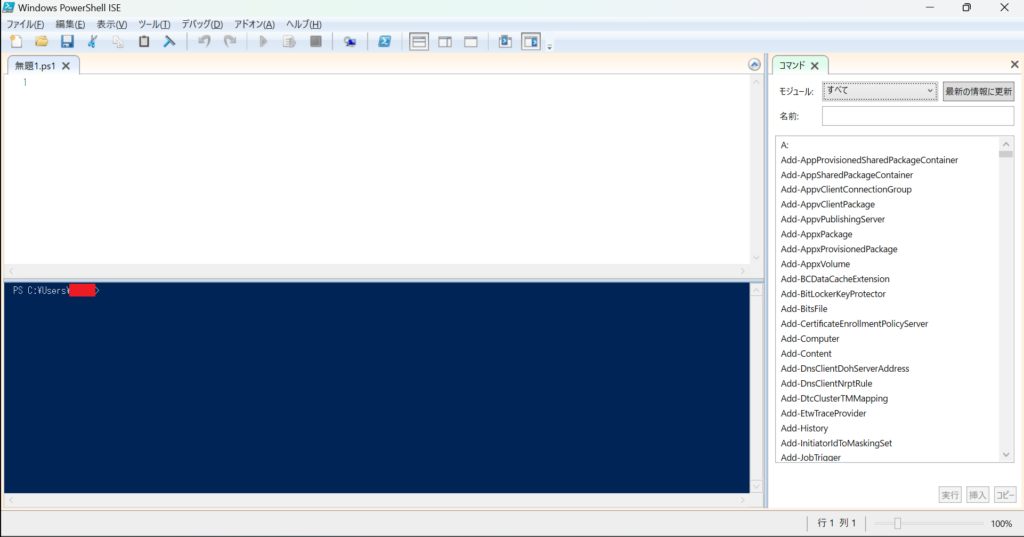
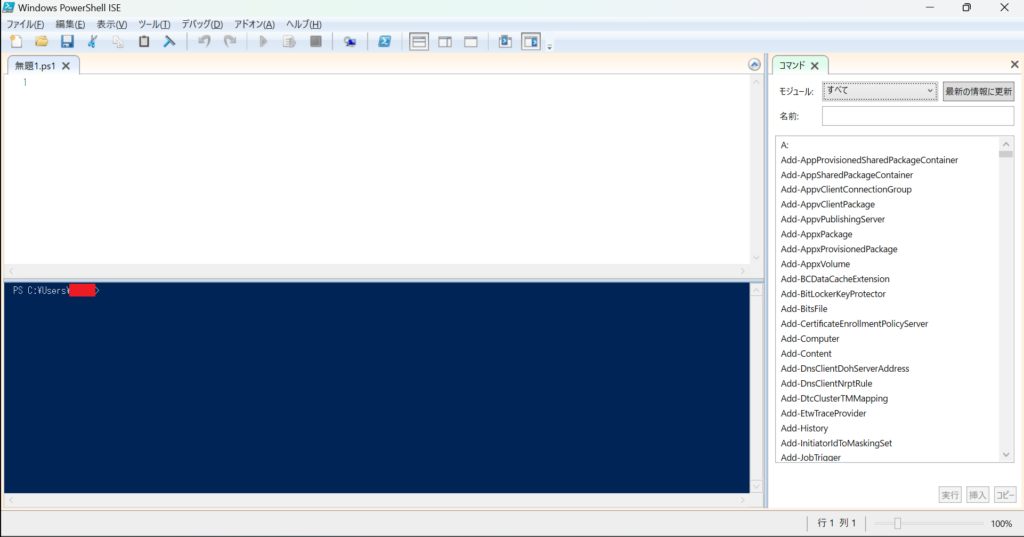
Windows PowerShell ISEが起動しました。

Windows11の起動方法
Windows PowerShell起動と同様「Windows ツール」画面を開き、「Windows PowerShell ISE」をダブルクリックします。

Windows PowerShell ISEが起動しました。

PowerShellファイルの保存
Windows PowerShell ISEを利用すれば、PowerShellを開発しながら、ファイル保存することが可能になります。コマンドプロンプトのバッチファイルの様に1行ずつコードを実行するこも可能になります。今回は、簡単に”Hello World"をターミナルに表示させるコードをファイル保存したいと思います。
コード入力
まず、Hello Worldを表示させるコマンドです。コマンドプロンプトのechoでも動作可能です。
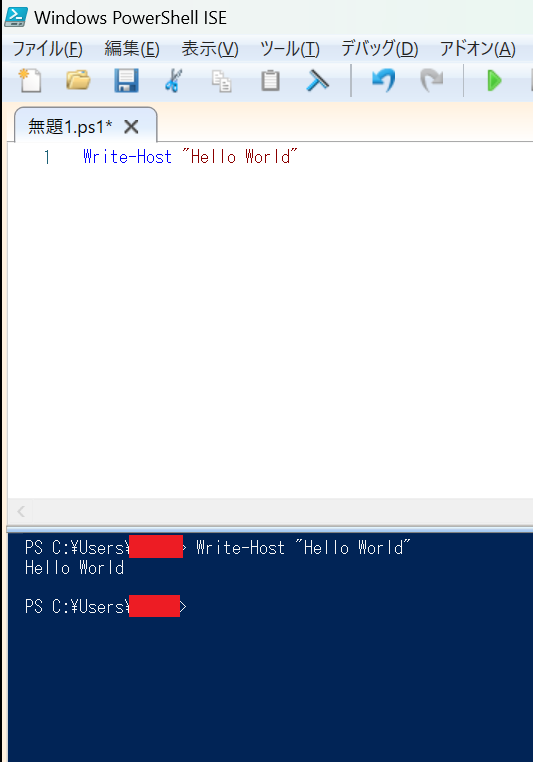
Write-Host "Hello World"デバッグ実行
上記コードを入力後、F5キーでデバッグ実行が可能です。ターミナル箇所に"Hello World"が表示されました。複数行コードを入力すれば、1行ずつコードを実行していきます。タブメニューの「操作」からでもデバッグ実行が可能です。

ファイル保存
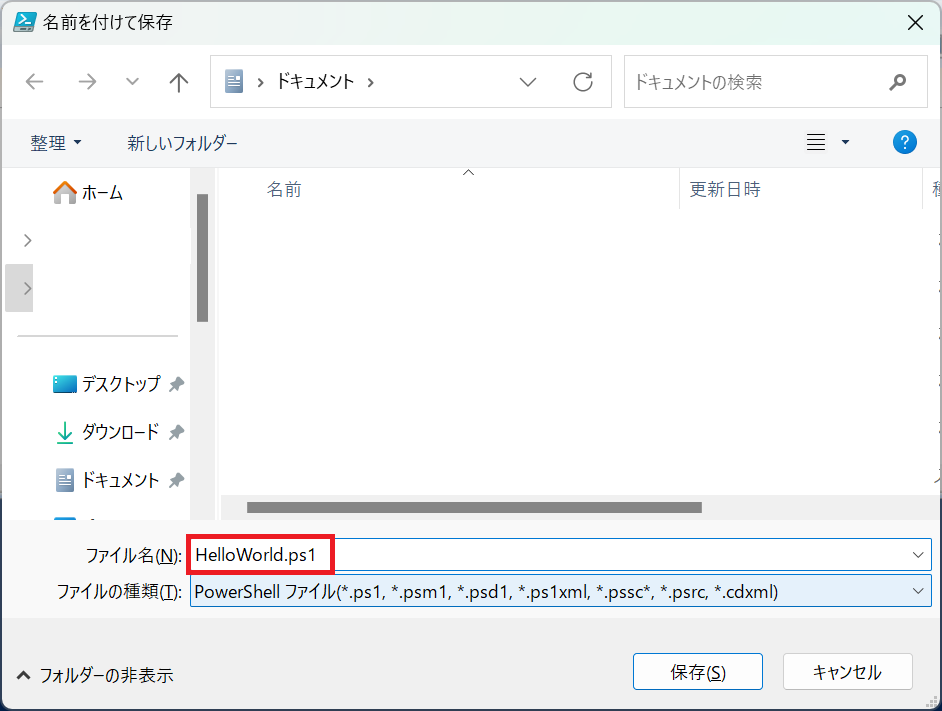
入力したコードをファイル保存します。Ctrl+Sで保存できます。ファイルメニューからでも保存できます。保存したいフォルダを選択し、ファイル名を「Hello World.ps1」にしておき、OKボタンをクリックします。

ファイルが保存されました。
Windows PowerShellのパス
Windows Powershellは、デフォルトでシステム環境変数のパスが通っています。パス名は、"%SYSTEMROOT%\System32\WindowsPowerShell\v1.0\"となります。当該ディレクトリ内のpowershell.exeファイルについては起動指定する際、フルパスの入力が不要になります。
例えば、ファイル名を指定して実行する際は、powershellと記入すればWindows Powershellが起動します。Windows PowerShell ISEについてもpowershell_iseと入力すれば、Windows PowerShell ISEを起動することができます。
Powershellの使い方
Windows Powershellは、Windows専用のPowershellですが、以降で紹介するPowershellは、MacやLinuxでも利用できるPowerShellになります。エディターも自分で用意する必要があります。開発環境を整えるために、以下順番でファイルをインストールします。全て無料です!
※案内するOS環境は、Windows10、11になります。
- PowerShellのインストール
- 開発環境の設定(Visual Studio Codeのインストール)
- Visual Studio Codeの初期設定
PowerShellのインストール
こちらのサイトから、案内に従ってPowerShellのmsiファイルをダウンロードします。記事作成時点では、以下サイトから直接msiファイルのダウンロード場所に直接移動できます。
特別な理由が無ければ、64bit版のPowerShellをインストールします。「PowerShell-7.3.3-win-x64.msi」をクリックし、ダウンロードを開始します。今後、バージョンアップで7.3.3のバージョンは変更されていきます。
ダウンロードしたインストールファイルを起動し、案内沿ってインストールを進めていきます。一応インストール順序の画像を入れておきますが、特に見なくてもインストールまで進めれば見ていただく必要はありません。
PowerShellインストール手順(ここをクリック)



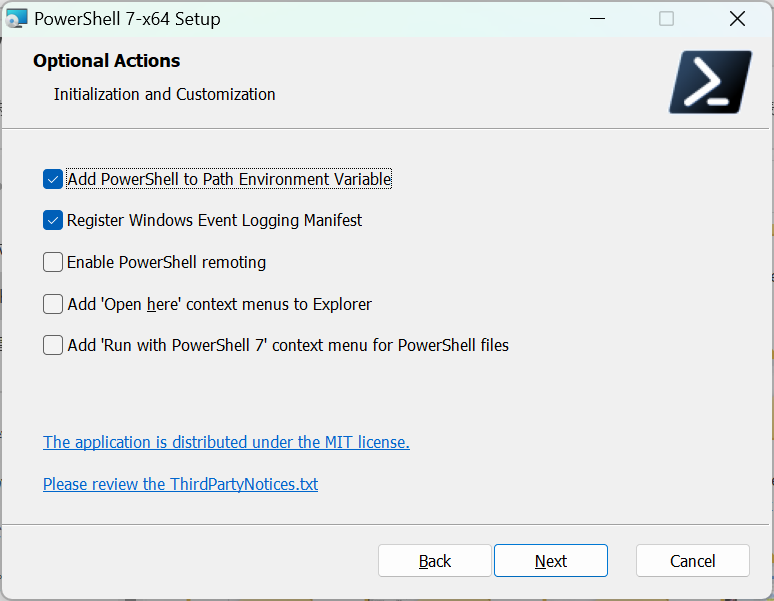
デフォルト設定のチェック状態でNextをクリックしていただて構いません。環境変数へのパスは通した方が便利ですので、インストール途中のOptional Actionsで"Add PowerShell to Path Environment Variable"にはチェックを入れておいてください。

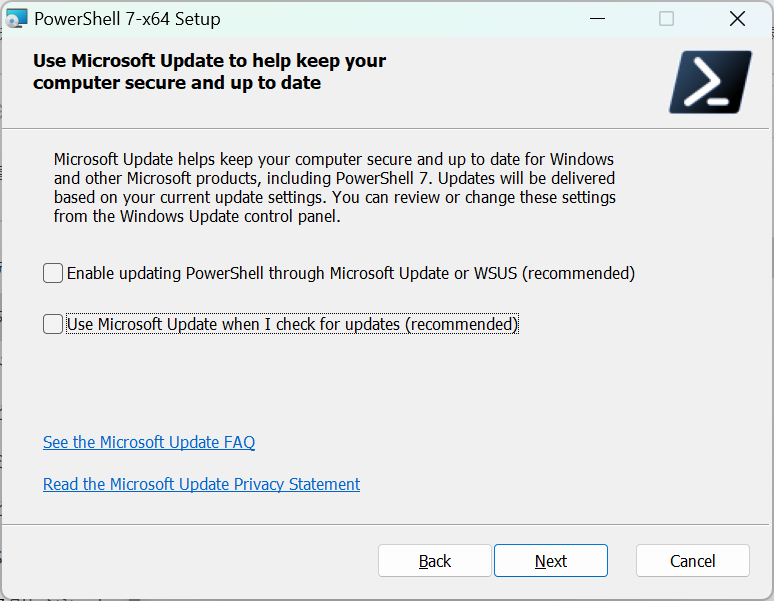
PowerShellのアップデートをWindowsUpdateを通して行う設定になります。デフォルトでチェックが入っていますが、私は好みの問題でチェックを外しています。(WindowsUpdateで勝手に様々なアプリがアップデートされるのが嫌いなだけです。。)特にチェックが入っていても問題はありません。




実行ポリシーの設定
PowerShellの実行はデフォルトでスクリプトが実行不可能な状態になっています。スクリプトを実行できる様に最初に実行ポリシーの設定をします。
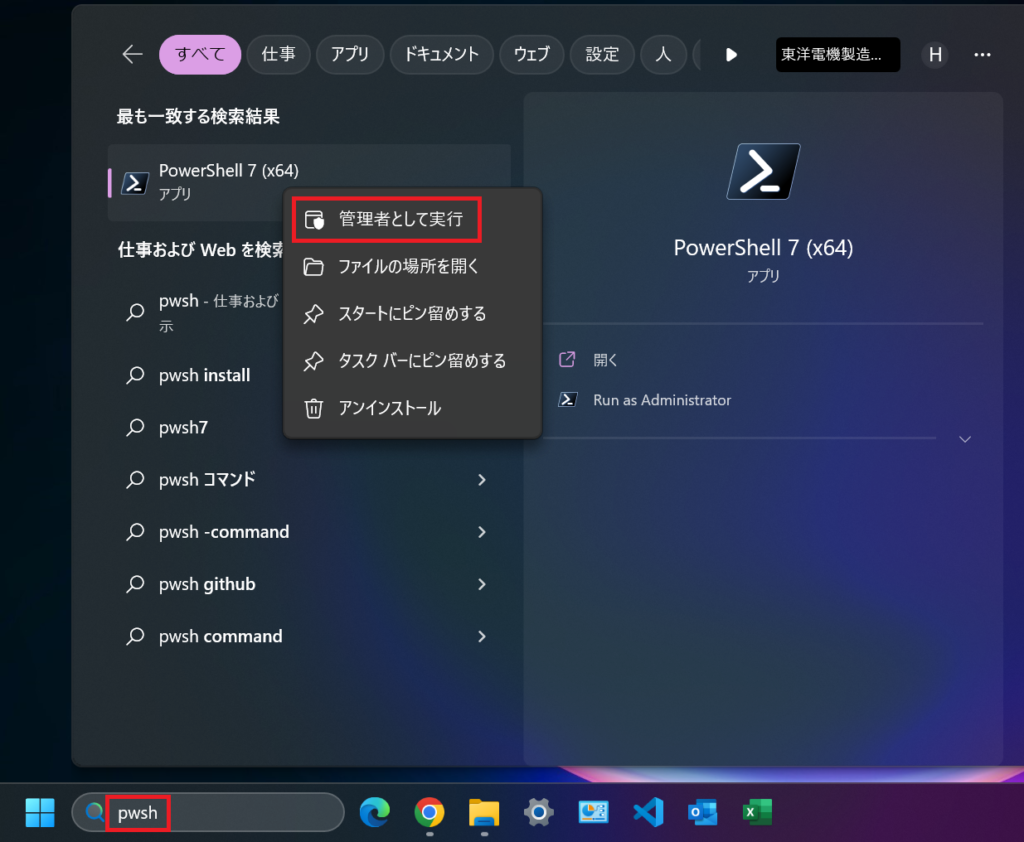
PowerShellを起動する方法はいくつかありますが、今回はデスクトップ検索画面で「pwsh」と入力し、PowerShellを選択します。右クリックで管理者として実行を選択します。

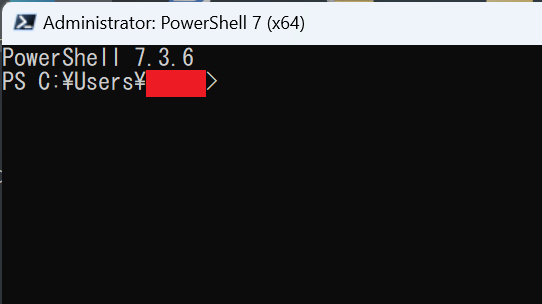
PowerShellのターミナル画面が開かれます。

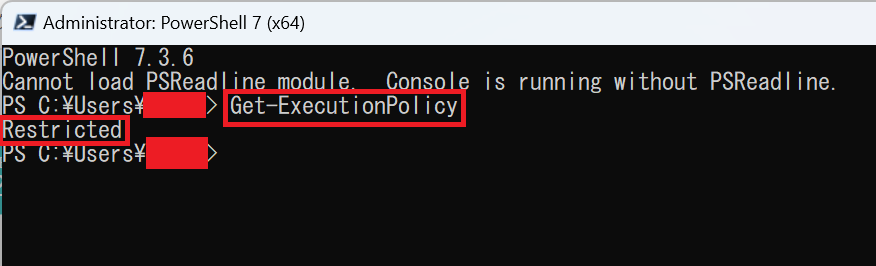
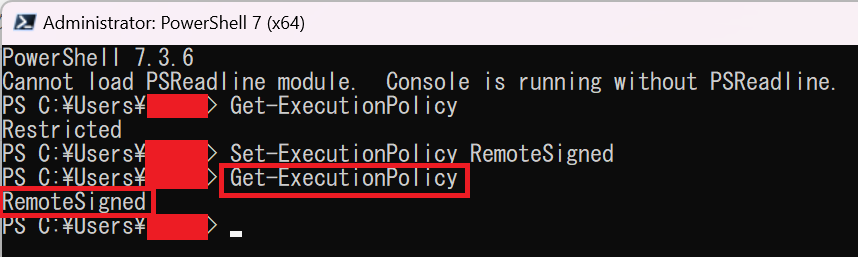
PowerShellの実行はデフォルトでスクリプトが実行不可能な状態になっています。実行可能にするmたにPowerShellの実行ポリシーを変更します。現在の実行ポリシー設定はターミナルに「Get-ExecutionPolicy」と入力し、Enterキーを押せば確認することができます。デフォルトでは、"Restricted"が設定されています。
Get-ExecutionPolicy
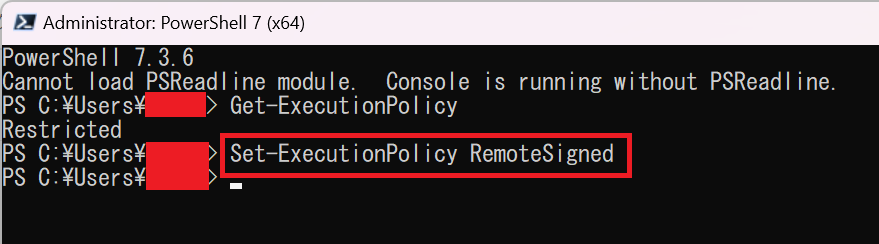
管理者権限でPowerShellを起動すれば、この実行ポリシーを変更することができます。設定でよくある実行ポリシーは、「RemoteSigned」です。この実行ポリシーでPowerShellの実行が可能になります。設定コマンドを以下に紹介します。
Set-ExecutionPolicy RemoteSigned
設定がきっちり変更できた事を確認するため、今一度「Get-ExecutionPolicy」コマンドを実行し、変更後の実行ポリシーを確認します。

開発環境の設定(Visual Studio Codeのインストール)
Powershellをインストールした次の工程は、開発環境の設定です。Windows PowershellではWindows Powershell ISEという開発環境がデフォルトで装備されていますが、Powershellでは自分で用意する必要があります。エディターは無料でも様々なアプリケーションがありますので、ご自分の好みで決めていただいて構いません。私は無料のVisual Studio Code(VSCode)を利用していますので、こちらのエディター環境の設定についてご案内します。
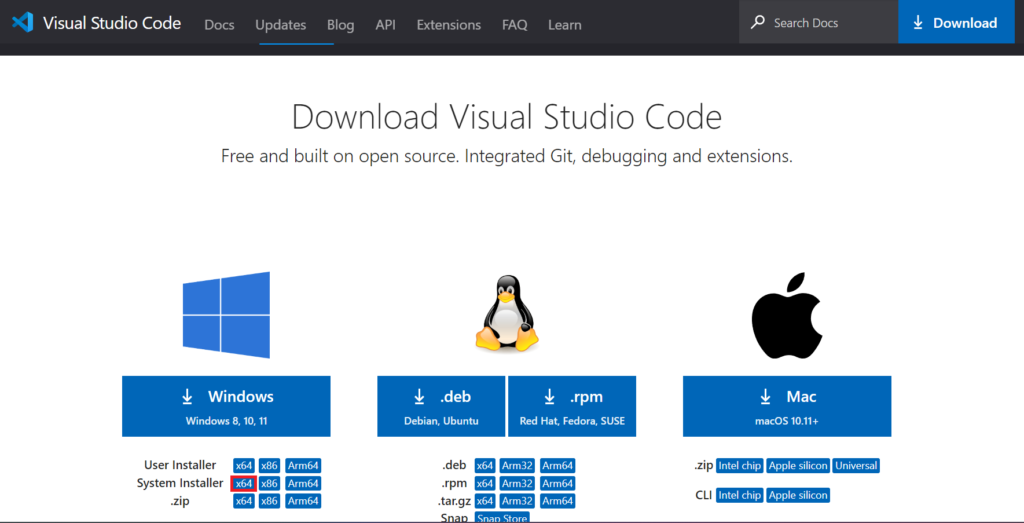
以下サイトからVSCodeをダウンロードします。

OS環境はWindows10、11でシステム管理者としてインストールしますので、以下赤枠箇所をクリックし、ダウンロード実行します。

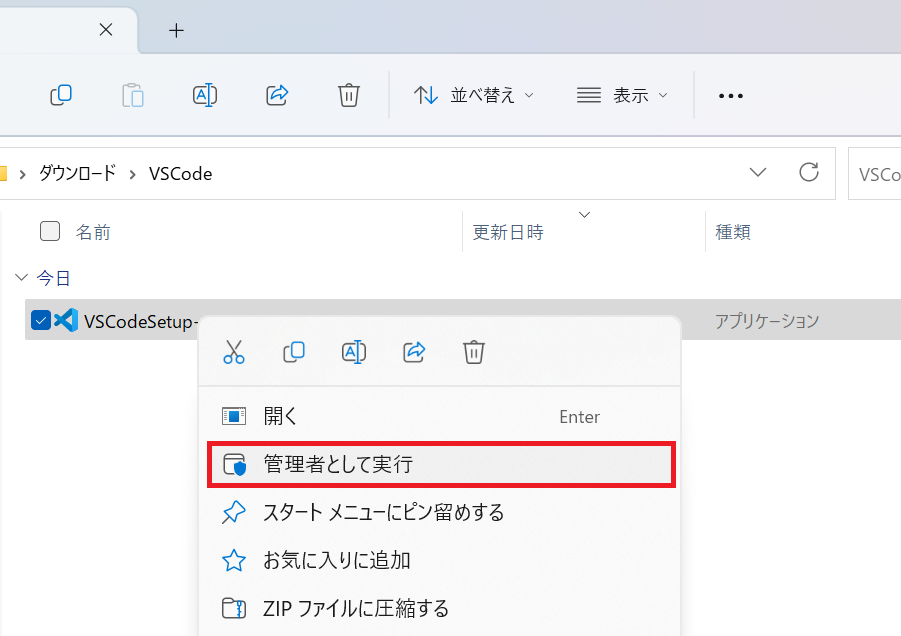
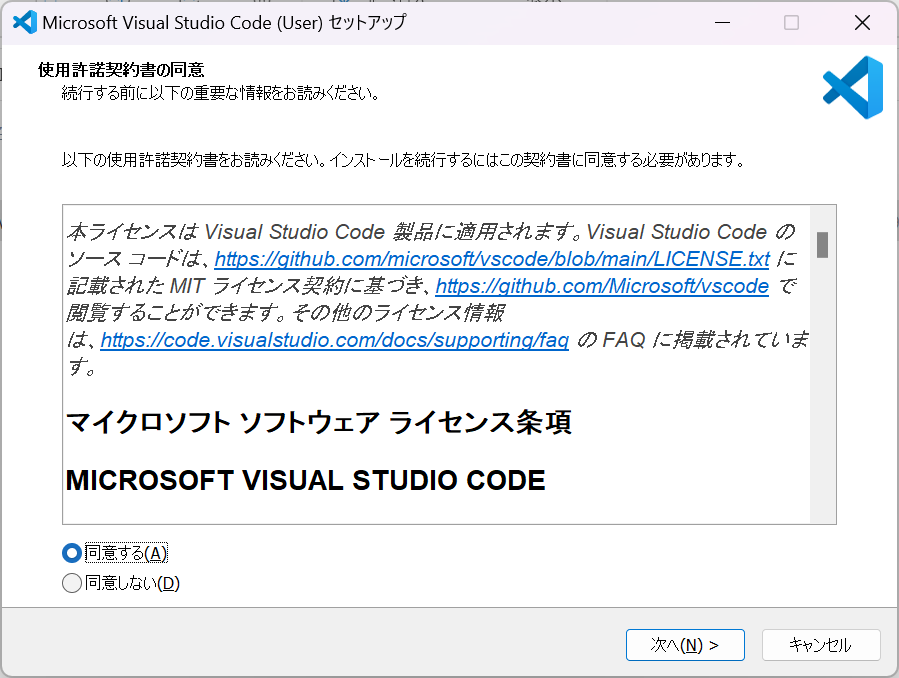
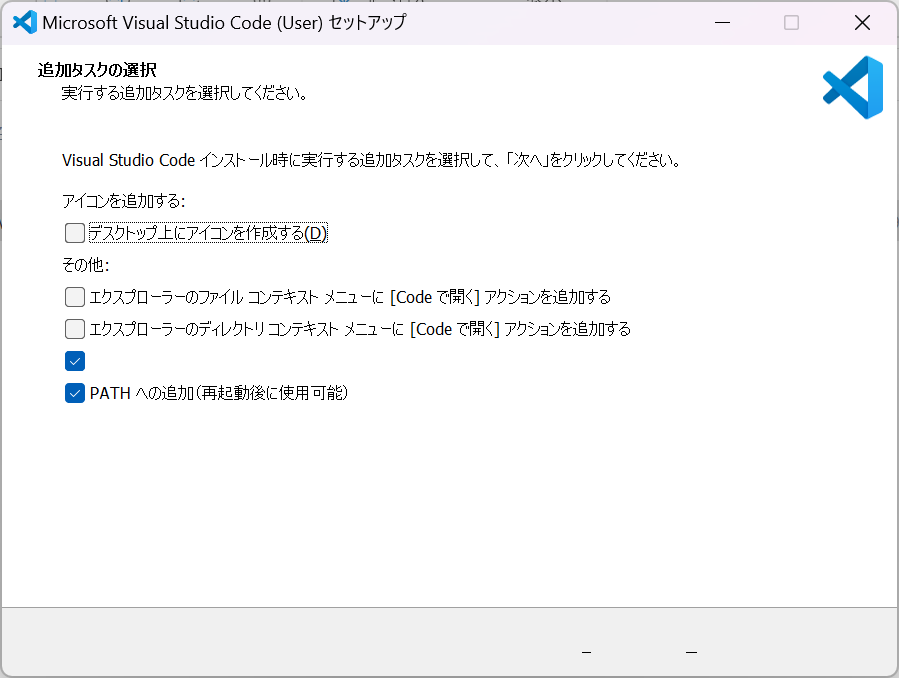
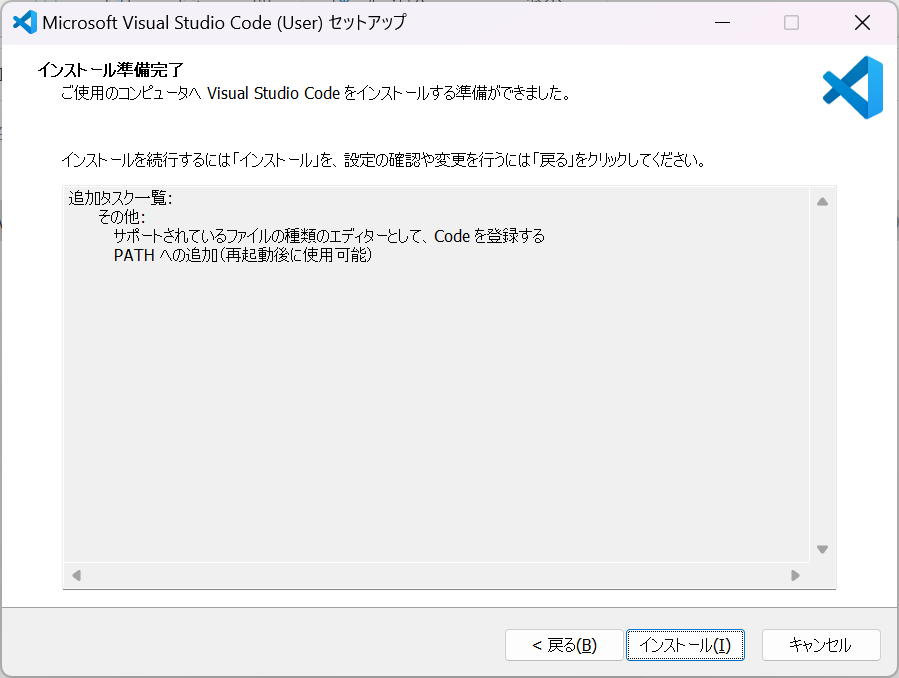
ダウンロードしたインストールファイルを管理者権限で起動し、案内沿ってインストールを進めていきます。一応インストール順序の画像を入れておきますが、特に見なくてもインストールまで進めれば見ていただく必要はありません。
VSCodeインストール手順(ここをクリック)

「このアプリがデバイスに変更を加えることを許可しますか?」と案内が出てきますので、「はい」を選択します。

お好みに合わせてチェックします。デフォルトのチェック状態でも構いません。環境変数へのパスは通した方が便利ですので「PATHへの追加」はチェックしておいた方が良いです。




Visual Studio Codeの初期設定
VSCodeは初期設定で日本語設定されていません。最近のVSCodeは初期起動時に日本語インストールが促されますので、案内に従って日本語プラグインをインストールします。VSCodeには、この日本語表示用のプラグインの他、様々なプラグインをインストールすることができ、自分に合った開発環境を整えることができます。その内、私が利用しているプラグインも紹介したいと思います。もし、日本語表示への変更が促されなかった場合、以下の様に手動でプラグインをインストールします。
VSCode日本語表記設定(ここをクリック)
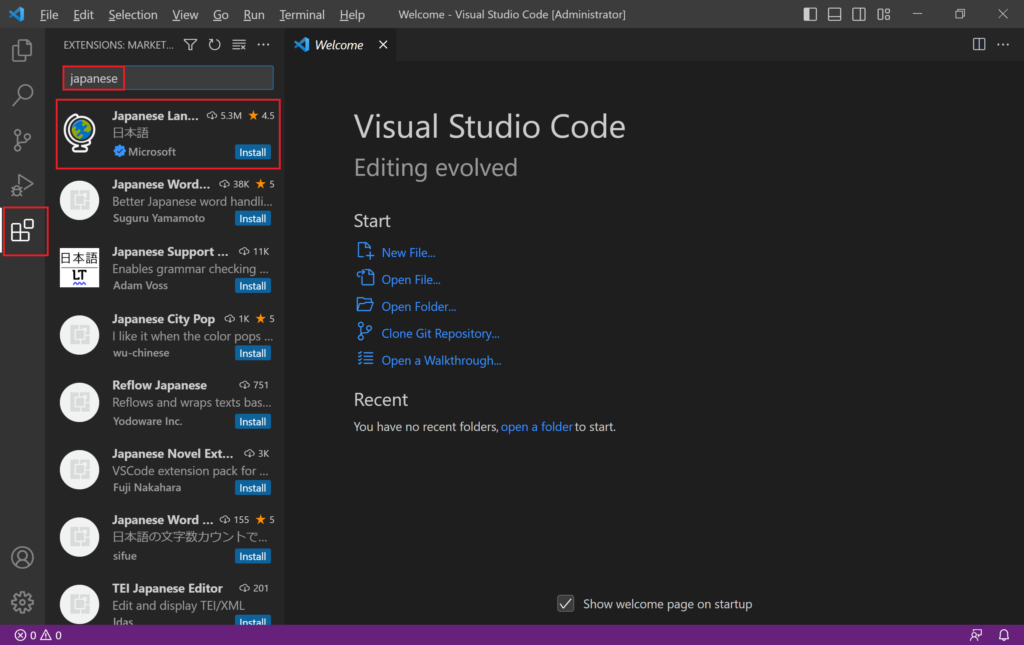
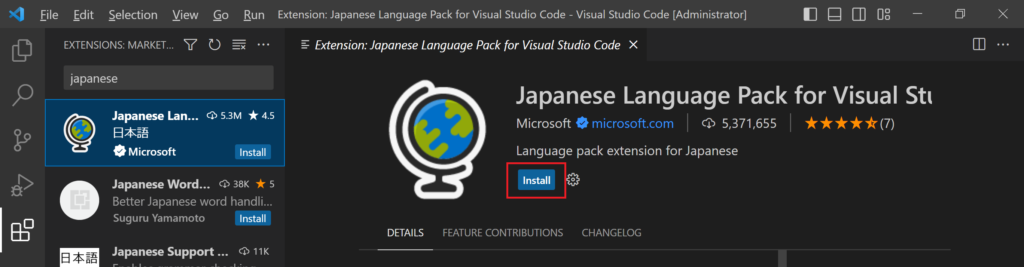
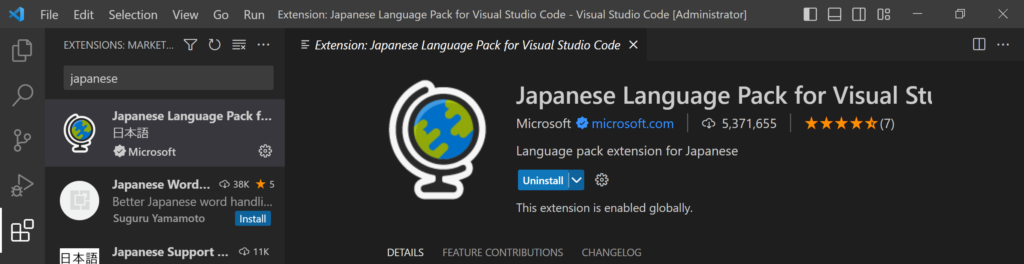
プラグインメニュー(左端)をクリックし、検索ボックスに「Japanese」と入力、Japanese Language Pack for Visual Studio Codeを選択する。



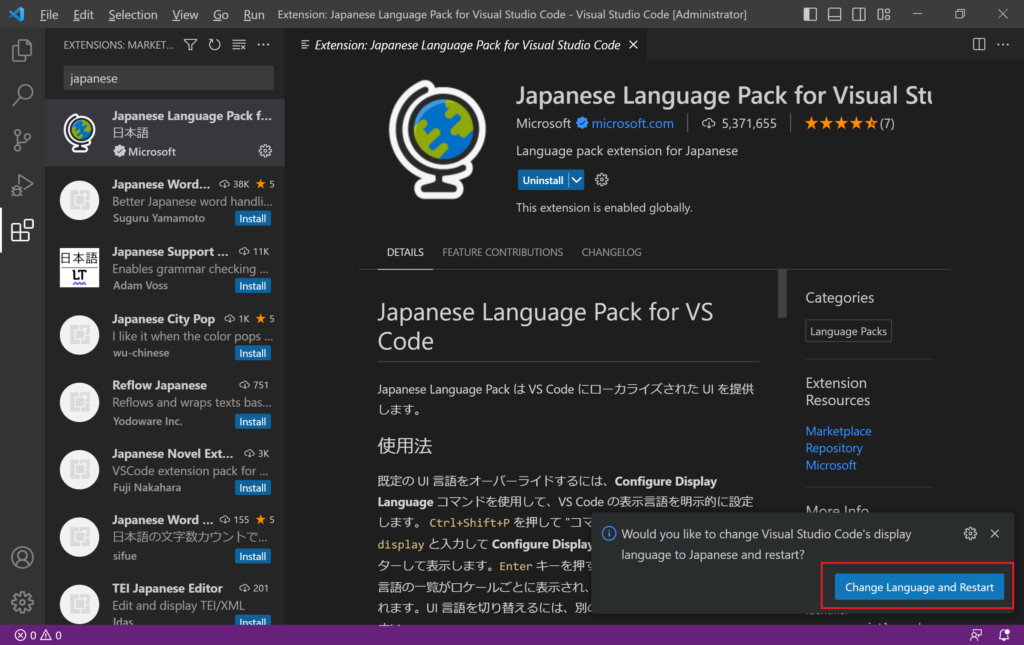
「Change Language and Restart」をクリック


Powershell実行用プラグイン
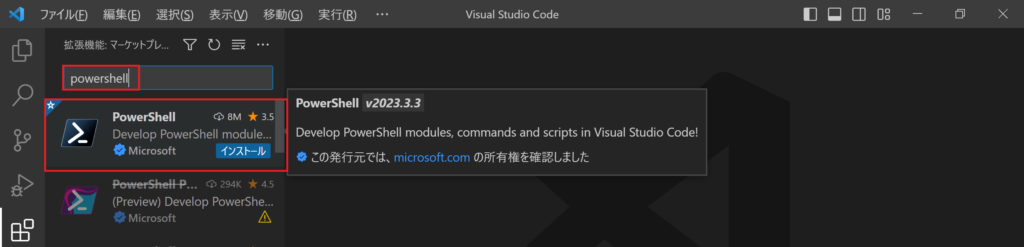
Powershellを実行するためにプラグインを導入します。インストールの具体的手順は上記Japanese Language Packの手順を参照ください。

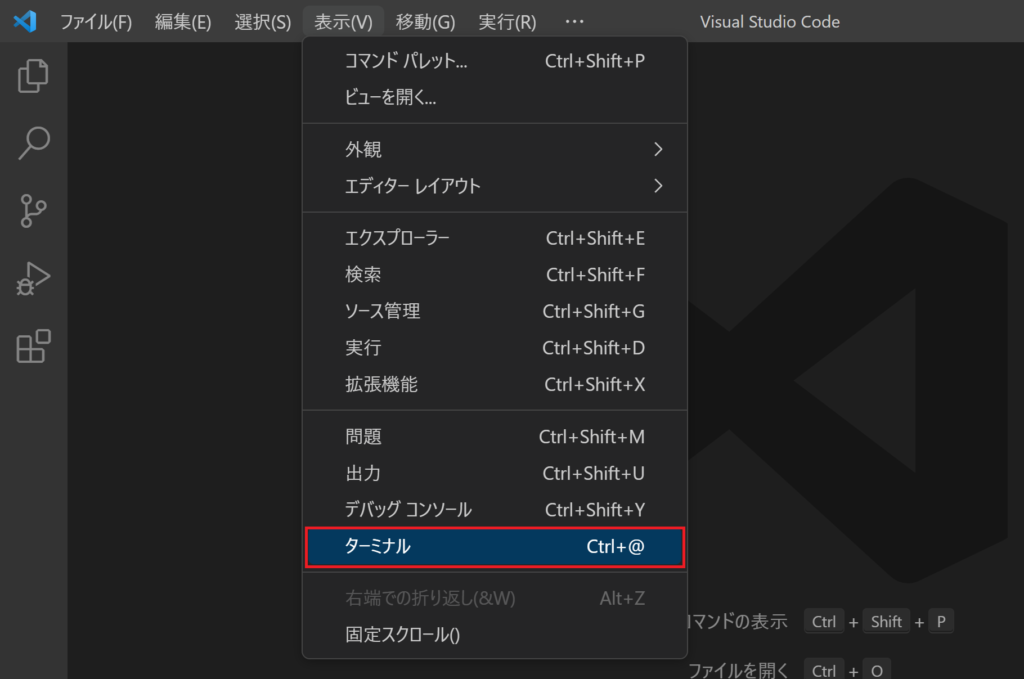
ターミナルの表示
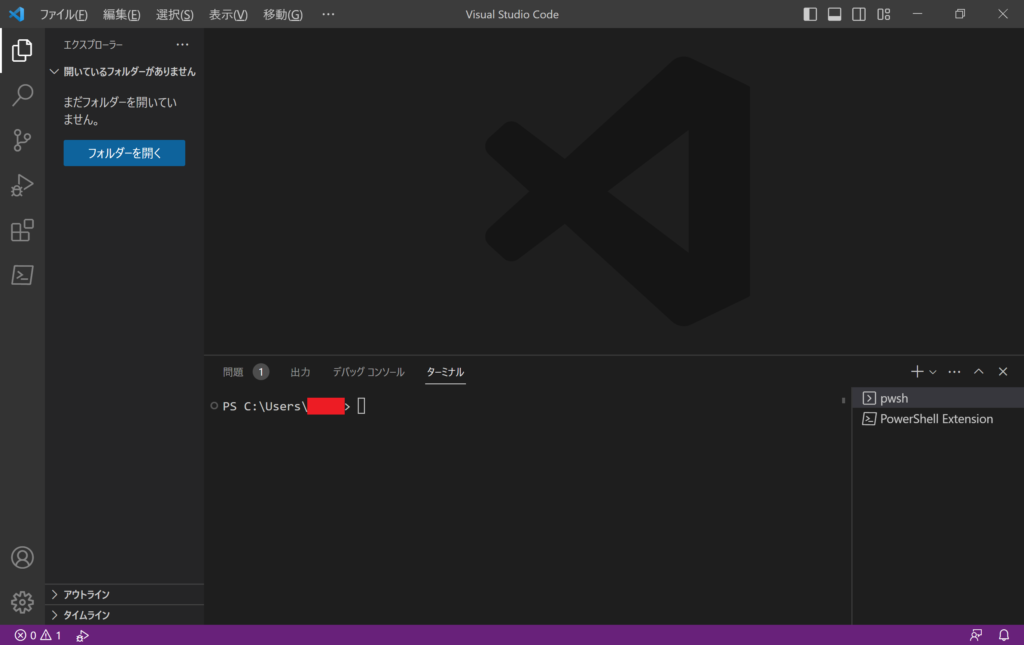
Powershellでデバッグ実行の結果を表示させるターミナルを出現させます。

ターミナルが出現しました。

PowerShellファイルの保存
VSCodeを利用すれば、PowerShellを開発しながら、ファイル保存することが可能になります。コマンドプロンプトのバッチファイルの様に1行ずつコードを実行するこも可能になります。今回は、簡単に”Hello World"をターミナルに表示させるコードをファイル保存したいと思います。
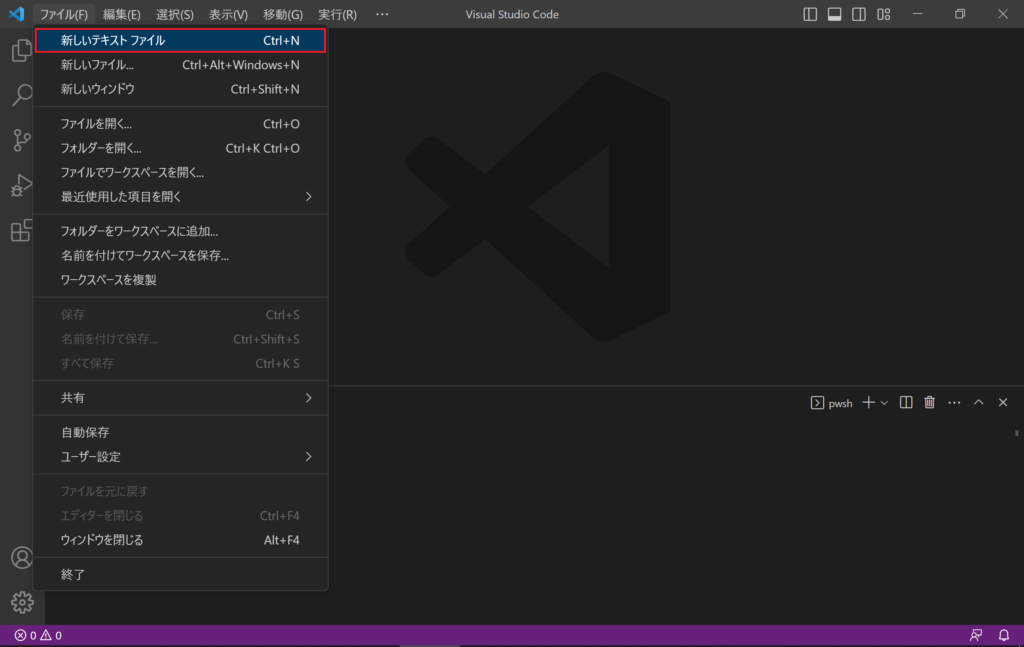
一連の操作を以下に画面手順として掲載しておきます。以下、表示を開いて確認してみてください。
Powershellファイル保存手順(ここをクリック)

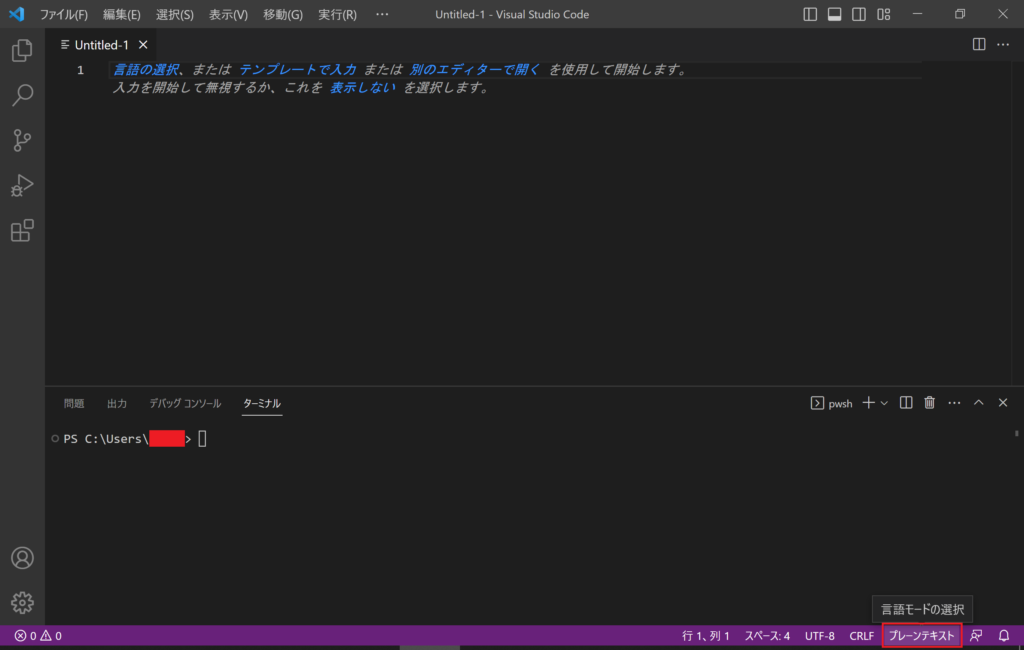
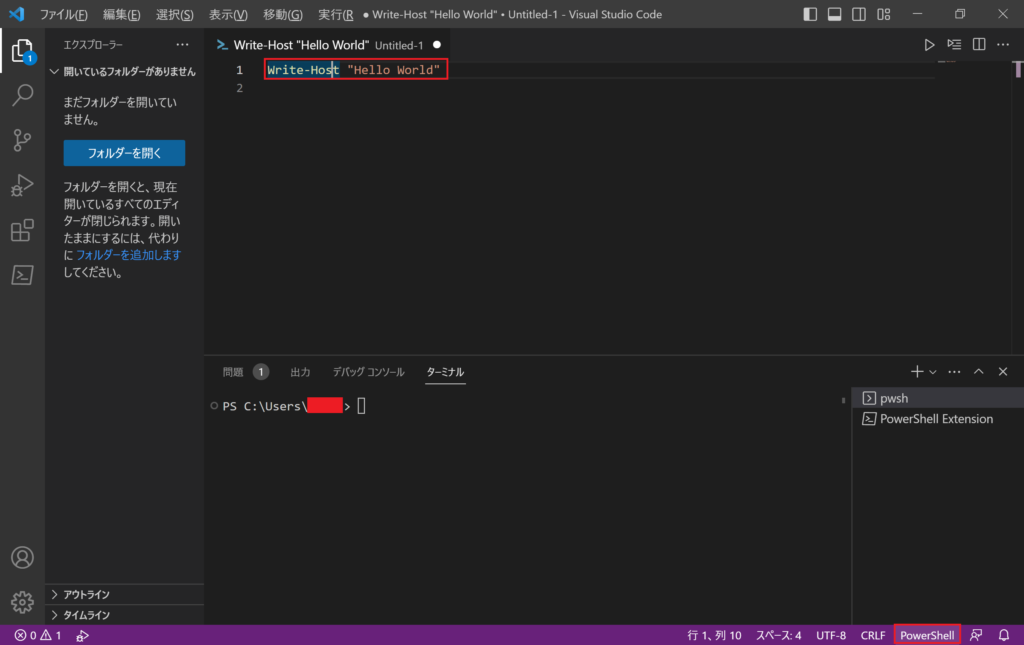
画面右下の「プレーンテキスト」をクリック


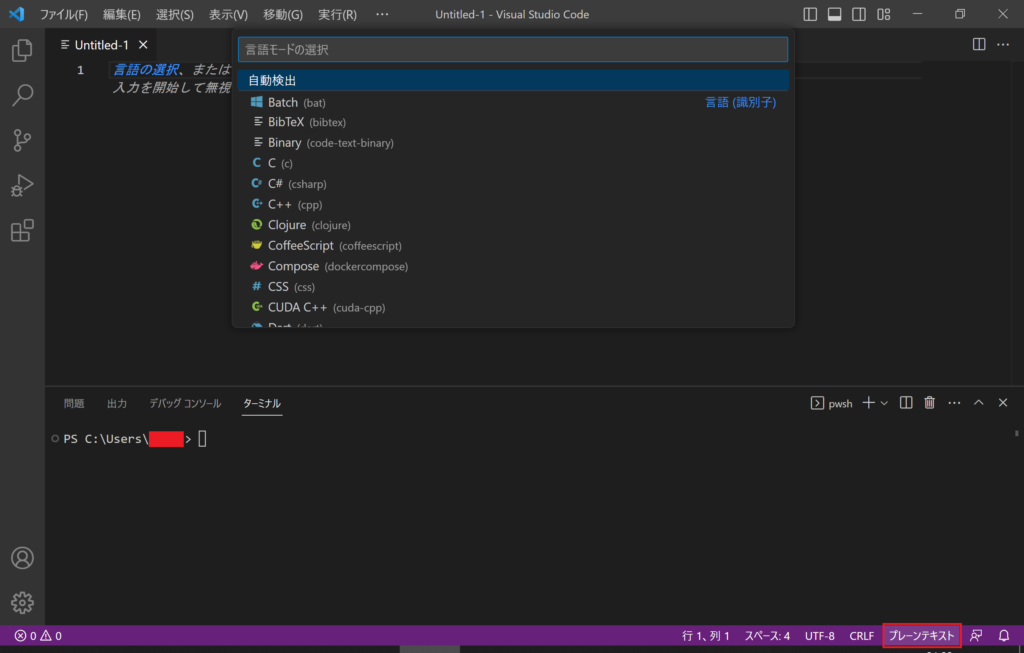
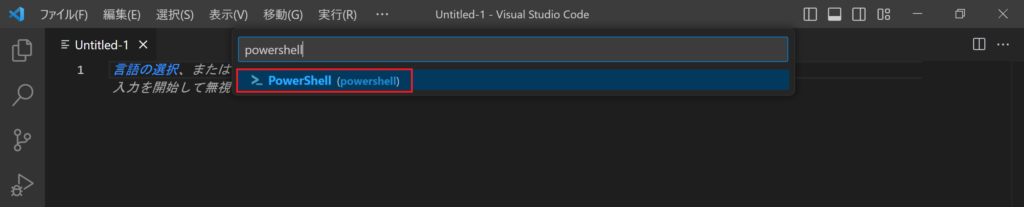
検索ボックスにPowerShellを記入し、出てきた候補をクリック

以下、Hello Worldを表示させるコマンドです。コマンドプロンプトのechoでも動作可能です。
Write-Host "Hello World"
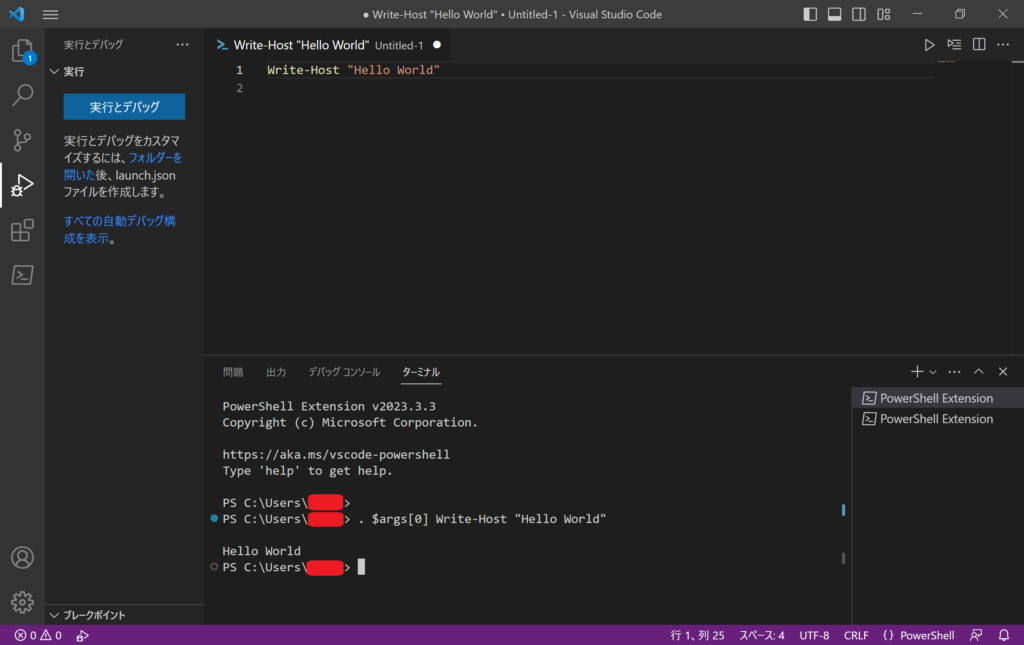
上記コードを入力後、F5キーでデバッグ実行が可能です。ターミナル箇所に"Hello World"が表示されます。複数行コードを入力すれば、1行ずつコードを実行していきます。

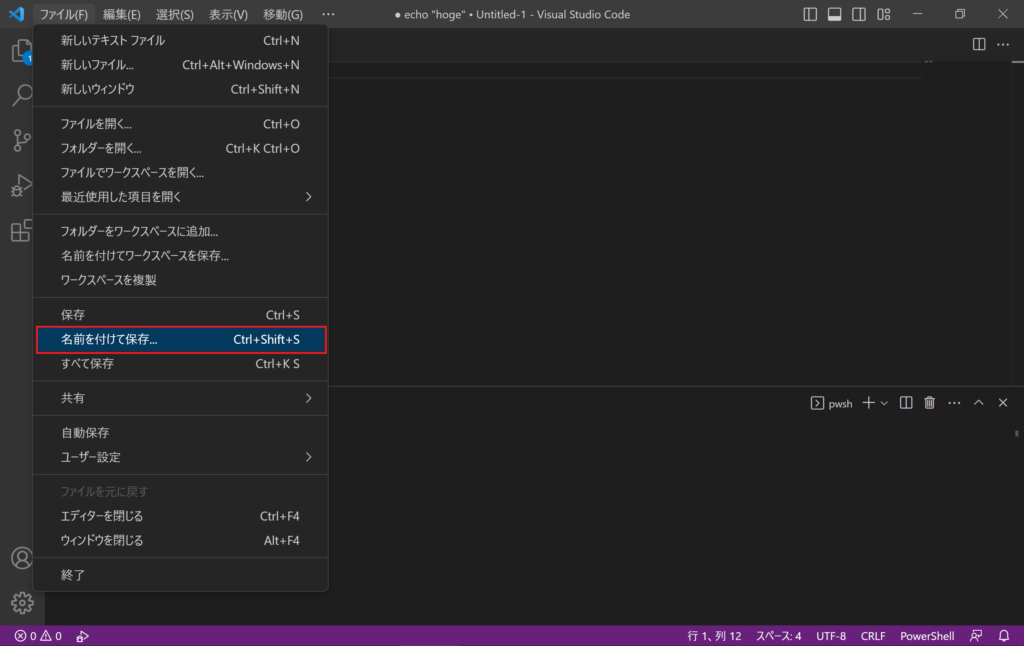
入力したコードをファイル保存します。Ctrl+Sで保存できます。ファイルメニューからでも保存できます。保存したいフォルダを選択し、ファイル名を「Hello World.ps1」にしておき、OKボタンをクリックします。

PowerShellのパス
Powershellインストール時にPathを通しておくようにオプション選択すれば、システム環境変数のパスが通ります。パス名は、"C:\Program Files\PowerShell\7\"となります。当該ディレクトリ内のpwsh.exeファイルについては起動指定する際、フルパスの入力が不要になります。例えば、ファイル名を指定して実行する際は、pwshと記入すればPowershellが起動します。