本記事では、SeleniumBasicの操作(基礎編)第8回として、Chromeのブラウザ環境設定の解説をします。Chromeのブラウザ環境設定は、通常の手動によるブラウザ操作ではChromeの設定画面を開き設定しますが、SeleniumBasicではコマンドで設定することができます。
| ブラウザの起動 |
| Web操作 |
| ブラウザを閉じる |
| ウィンドウ起動条件 |
| Chrome環境設定 |
| プロファイルの選択 |
| 拡張機能の付与 |
| リモートデバッグ設定 |
| Basic認証設定 |
| バックグラウンドで起動 |
| シークレットモード起動 |
| 画面最大化で起動 |
| ダウンロードフォルダ設定 |
| ダウンロードダイアログボックスの非表示 |
| PDFファイルのダウンロード設定 |
今回の記事を各に当たって以下サイトを参考にさせていただきました。
利用場面
SeleniumBasicで主にこのChrome環境設定を利用する場面は、Web上のファイルダウンロードを自動で取得する場合です。設定項目は、「 ダウンロードフォルダ設定」「 ダウンロードダイアログボックスの非表示」「PDFファイルのダウンロード設定」の3つになります。
コード説明
以下コードがChromeブラウザを起動する前に設定するChromeの環境設定です。Driver.Get後にこの設定をしても設定反映されません。ですので、ダウンロードファイルの保存先を変えたい場合は、一度、Driverオブジェクトを破棄し、Driver.Get前に再度環境設定をしなければなりません。
Driver.SetPreference "download.default_directory", ThisWorkbook.Path
Driver.SetPreference "download.directory_upgrade", True
Driver.SetPreference "download.prompt_for_download", False
Driver.SetPreference "plugins.always_open_pdf_externally", True- 1行目
-
ファイル保存先の指定。今回は、マクロファイルと同ディレクトリ
- 2行目
-
(おそらく)1行目の保存ディレクトリを更新。
- 3行目
-
ダウンロード時、「名前を付けて保存」のフォルダ出現させない(名前指定せずにファイル保存)
- 4行目
-
PDFをダウンロードする設定(これでAlt+Clickが不要になる)
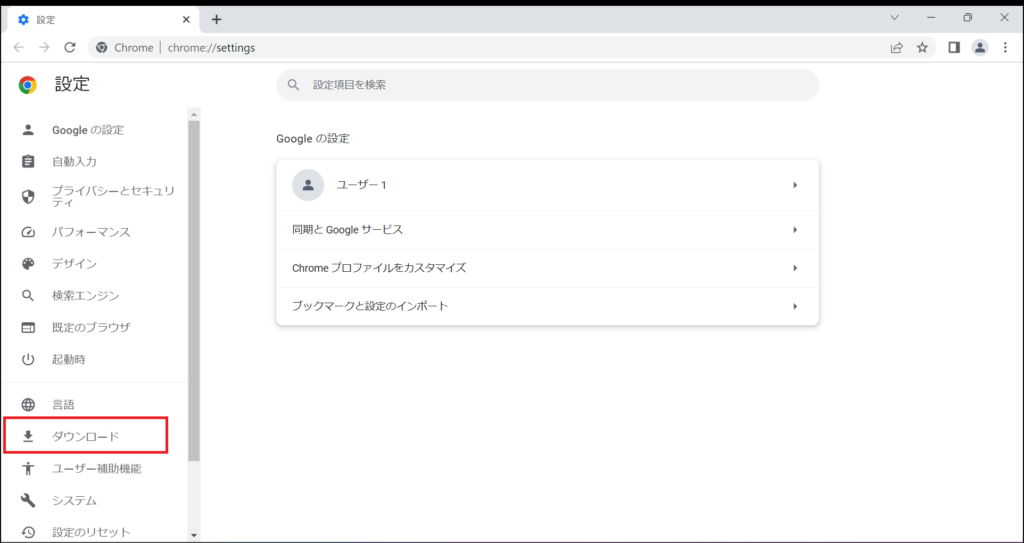
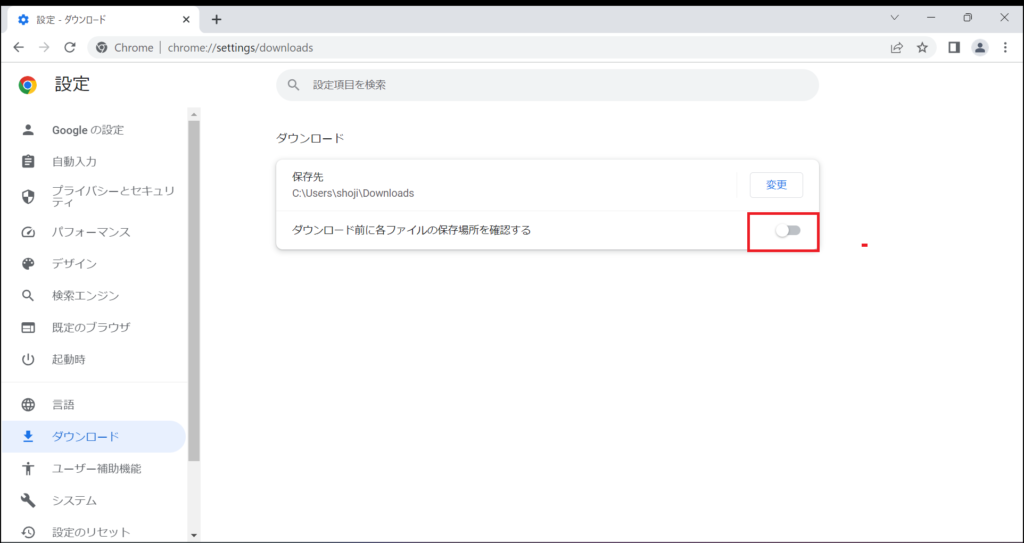
3行目の内容を手動で設定する方法を紹介します。(タイトルをクリックすると確認できます。)
Chrome設定(ダイアログボックスの非表示)


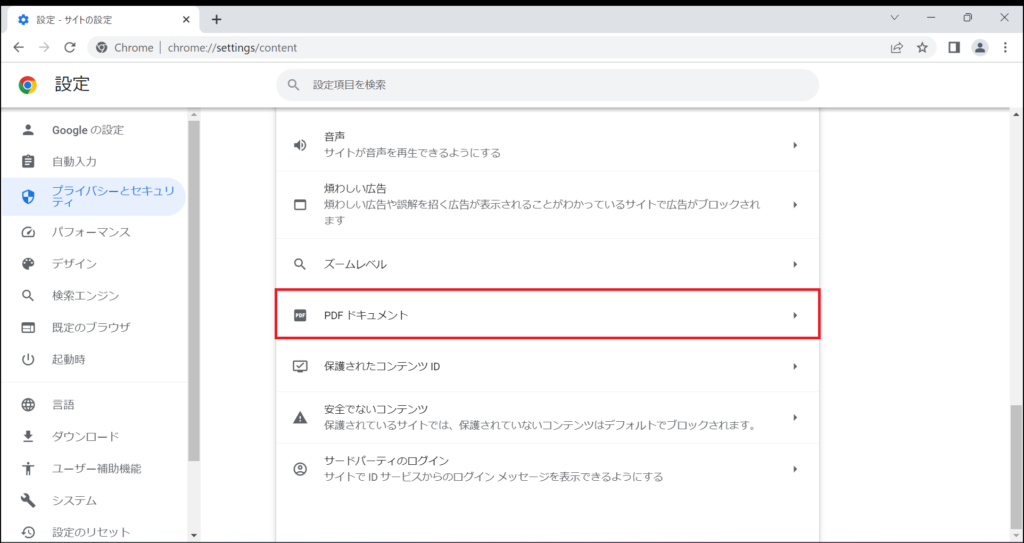
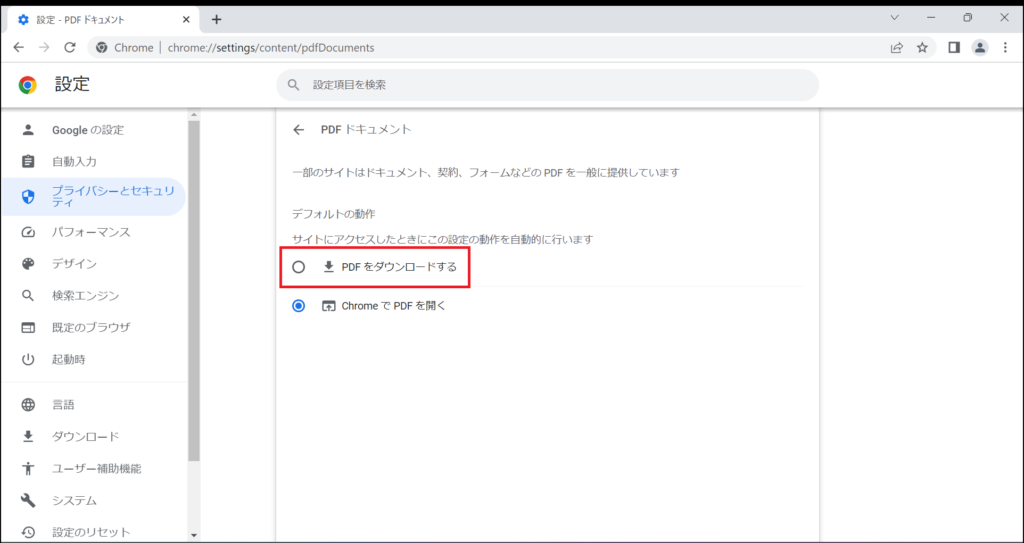
4行目の内容を手動で設定する方法を紹介します。Chromeの設定画面から「クリックでPDFダウンロードをする」を設定する流れになります。(以下タイトルをクリックすると確認できます。)
Chrome設定(クリックでPDFダウンロード)





実際にこのコードを利用する場面は以下記事を参照ください。