VBAでHTTPリクエストを利用し、JSONのテキスト取得する方法を紹介します。今回参考にしたホームページはこちらです。
- 利用目的は業務効率化です。(テスト自動化ではありません)
- ブラウザはGoogleChromeが対象です。(EdgeやFirefoxは対象外)
- 原文のVBAでは現在エラー発生する場合が多いため、修正を加えてます。
Examples.xlsmの保存場所(ここをクリック)
Examples.xlsmが保存されている場所は、SeleniumBasicがインストールされているサブフォルダ内になります。SeleniumBasicのインストール完了時に保存フォルダを確認することができます。ただ、大体以下フォルダのどちらかにファイル保存されています。
- C:\Program Files\Seleniumbasic\Examples\Excel
- shell:Local AppData\SeleniumBasic\Examples\Excel
JSONデータの文字列取得(HTTPリクエスト)
HTTPリクエストで取得したJSONデータの文字列をイミディエイトウィンドウに出力します。構文は以下のとおりです。
Sub Test_Native_HttpRequest()
Set http = CreateObject("MSXML2.XMLHTTP")
http.Open "GET", "https://jsonplaceholder.typicode.com/todos/", False
http.Send
Debug.Print http.responseText
End Sub2行目:HTTP通信をするためにXMLHTTPオブジェクトを設定します。
3行目:HTMLを取得する為、"GET"を指定しています。URLを同期通信するため、"False"を指定しています。
4行目:HTTPリクエストをサーバにリクエスト送信します。
5行目:取得したhttpソースをイミディエイトウィンドウに出力します。
JavaScriptを使用し、JSONデータをパースする
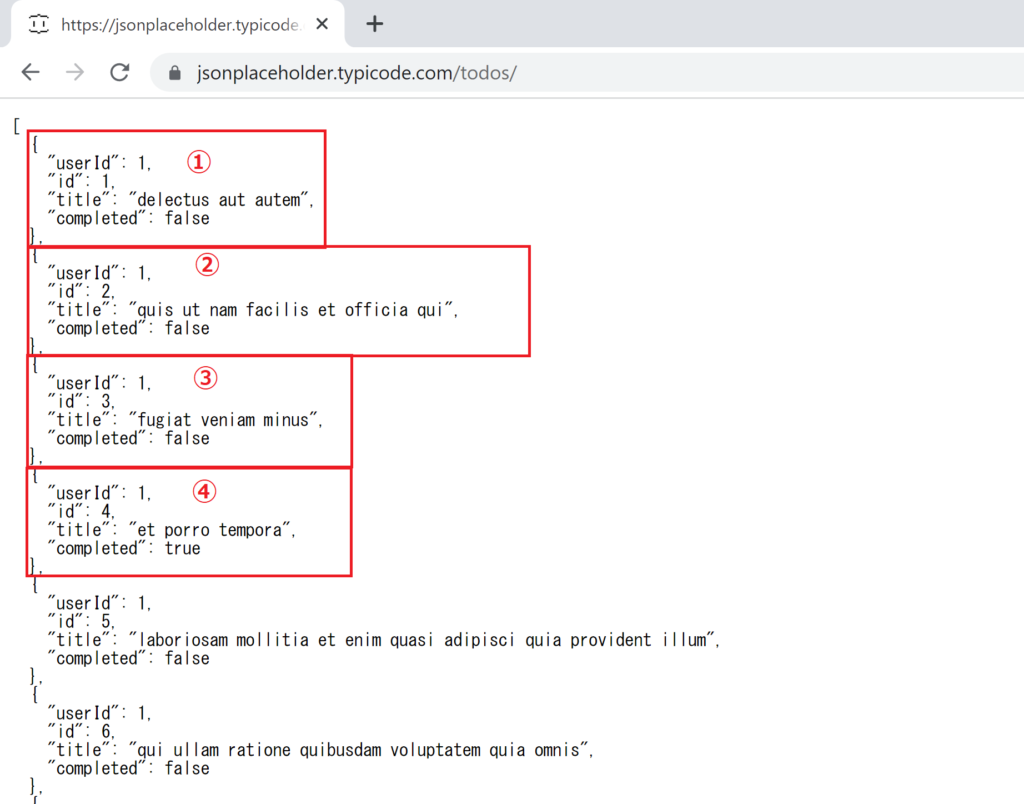
JavaScriptの構文を使用し、JSONデータをパースします。パースとは、必要なデータを取り出せる様にすることで、以下構文では、辞書形式で出力することが可能になります。JSONデータのイメージは、以下のとおりです。

以下構文では、上から4番目のデータをSheet4シートに入力します。JavaScriptでパースしたオブジェクトは、Debug.Printで出力しようとしてもエラーが出てしまいました。
Sub Test_HttpRequest()
Dim Assert As New Selenium.Assert
Dim drv As New Selenium.ChromeDriver
drv.Get "https://jsonplaceholder.typicode.com/todos/"
Const JS_HttpRequest As String = _
"var r = new XMLHttpRequest();" & _
"r.open('GET', arguments[0], 0);" & _
"r.send();" & _
"return JSON.parse(r.responseText);"
Set result = drv.ExecuteScript(JS_HttpRequest, "https://jsonplaceholder.typicode.com/todos/")
Assert.Equals 4, result(4)("id")
With Sheet4
.Cells(10, 1) = "userId"
.Cells(10, 2) = result(4)("userId")
.Cells(11, 1) = "id"
.Cells(11, 2) = result(4)("id")
.Cells(12, 1) = "title"
.Cells(12, 2) = result(4)("title")
.Cells(13, 1) = "completed"
.Cells(13, 2) = result(4)("completed")
End With
drv.Quit
Set drv = Nothing
End Subパースした結果は、resultで呼出します。今回は、上から4番目の情報を呼び出します。表現方法は、result(4)("key")の様に指定します。
5~9行目:JavaScriptでパース設定
10行目:パース設定したJavaScriptを実行
11行目:Assertで期待値:result(4)("id") = 4となっているか確認
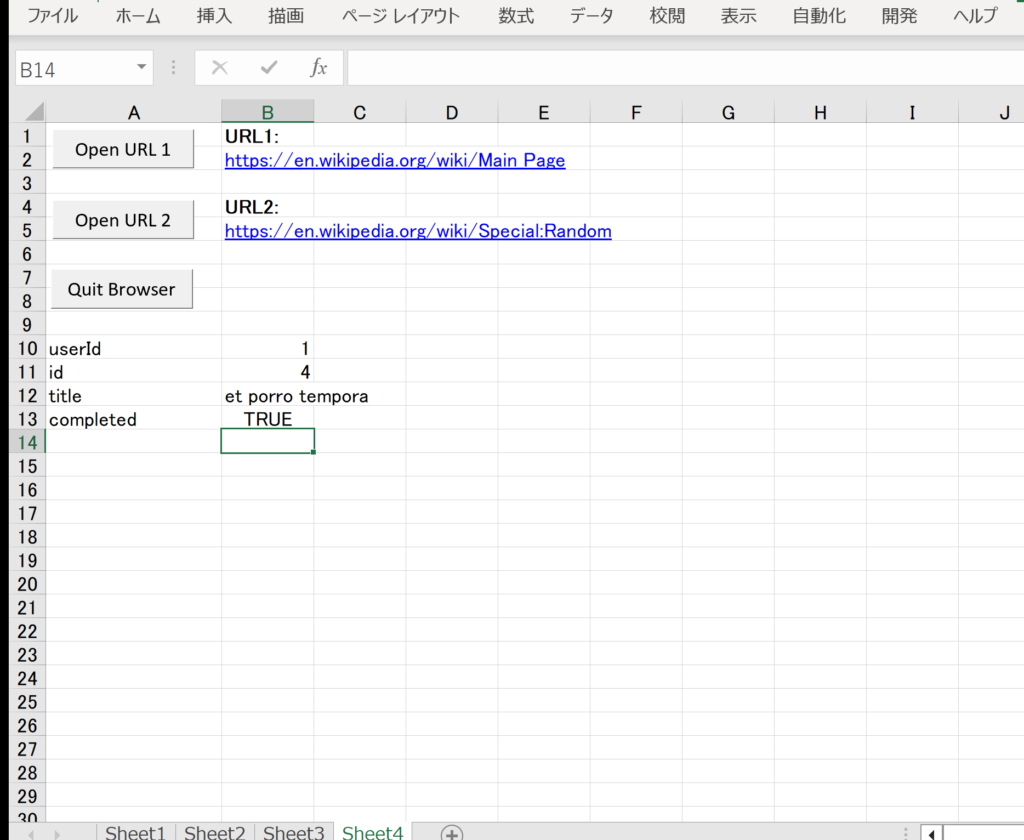
12~21行目:sheet4シートにJSONデータのパース内容を出力
出力結果は、以下のとおりです。

参考までに、JavaScriptの構文は以下のとおりです。
var r = new XMLHttpRequest();
r.open('GET', arguments[0], 0);
r.send();
return JSON.parse(r.responseText);






