Javascriptの構文のその他例です。構文のメイン内容がほぼJavaScriptの構文で占められていますので、SeleniumBasicの基本構文はあまり出てきません。
- 利用目的は業務効率化です。(テスト自動化ではありません)
- ブラウザはGoogleChromeが対象です。(EdgeやFirefoxは対象外)
- 原文のVBAでは現在エラー発生する場合が多いため、修正を加えてます。
Examples.xlsmの保存場所(ここをクリック)
Examples.xlsmが保存されている場所は、SeleniumBasicがインストールされているサブフォルダ内になります。SeleniumBasicのインストール完了時に保存フォルダを確認することができます。ただ、大体以下フォルダのどちらかにファイル保存されています。
- C:\Program Files\Seleniumbasic\Examples\Excel
- shell:Local AppData\SeleniumBasic\Examples\Excel
反応速度の計測
ホームページの取得に掛かる時間をミリ秒で出力する構文になります。JavaScriptでホームページ取得時間の各プロパティを取得しています。
秒数は2つ出力され、最初は、ブラウザがURLを探し始める直前の時間(navigationStart)とブラウザがレスポンスを全て受け取った直後の時間(responseEnd)の差時間を出力します。
次に、ブラウザがレスポンスを全て受け取った直後の時間(responseEnd)とWindowのloadイベント発火直後の時間(loadEventEnd)の差時間を出力します。
各プロパティに関する説明は、以下ページを参照しました。

では、SleniumBasicの構文を紹介します。
Private Sub Get_Performance_Timing()
Const JS_GET_TIMINGS As String = _
"var t=performance.timing; return [ " & _
" t.responseEnd - t.navigationStart, " & _
" t.loadEventEnd - t.responseEnd ]; "
Dim Driver As New ChromeDriver
Driver.Get "https://en.wikipedia.org/wiki/Main_Page"
times = Driver.ExecuteScript(JS_GET_TIMINGS).values
Debug.Print "Timing:"
For Each T In times
Debug.Print T
Next T
Driver.Quit
End Sub2~5行目:JavaScript構文の設定
7行目:ウィキペディアのホームページを取得
8行目:JavaScript構文の実行
9~12行目:JavaScript構文で取得したミリ秒をイミディエイトウィンドウに出力
JavaScript構文も以下に紹介します。
var t=performance.timing;
return [ t.responseEnd - t.navigationStart, t.loadEventEnd - t.responseEnd ]; ホームページ内全要素のXPath取得
SeleniumBasicでGetしたホームページ内の全要素をCSSで取得した後、JavaScriptで取得した要素のXPathをイミディエイトウィンドウに出力する構文となります。元文ではJavaScript実行時にエラーが発生してしまいましたので、以下ページからJavaScript構文を参照しています。
Private Sub Build_XPath_Locators()
Const JS_BUILD_XPATH As String = _
"var e=this,p=[];for(;e&&e.nodeType==1;e=e.parentNode){if(e.id){p.unshift('*[@id" & _
"=\''+e.id+'\']');break;}var i=1,u=1,t=e.localName,c=e.className;for(var s=e.pre" & _
"viousSibling;s;s=s.previousSibling){if(s.nodeType!=10&&s.nodeName==e.nodeName){" & _
"if(c==s.className)c=null;u=0;++i;}}for(var s=e.nextSibling;s;s=s.nextSibling){i" & _
"f(s.nodeName==e.nodeName){if(c==s.className)c=null;u=0;}}p.unshift(u?t:(t+(c?'[" & _
"@class=\''+c+'\']':'['+i+']')));}return '//'+p.join('/');"
Dim Driver As New ChromeDriver
Driver.Get "https://ja.wikipedia.org/wiki/メインページ"
Dim elements As WebElements
Set elements = Driver.FindElementsByCss("*")
Dim list_xpath
Set list_xpath = elements.ExecuteScript(JS_BUILD_XPATH)
For Each txt In list_xpath
Debug.Print txt
Next txt
Set elements = Nothing
Set list_xpath = Nothing
Driver.Quit
End Sub2~8行目:JavaScript構文の設定
11行目:ウィキペディアのホームページを取得
12,13行目:FindElementsByCss("*")でホームページ内の全CSS要素を取得
14、15行目:JavaScript構文の実行
16~18行目:JavaScript構文で取得したXPathをイミディエイトウィンドウに出力
20、21行目:要素の破棄(ここで要素の破棄を明示しないと、2回目実行時にエラー発生)
JavaScript構文を整理して掲載しておきます。
var e=this,p=[];
for(;e&&e.nodeType==1;e=e.parentNode){
if(e.id){
p.unshift('*[@id=\''+e.id+'\']');
break;
}
var i=1,u=1,t=e.localName,c=e.className;
for(var s=e.previousSibling;s;s=s.previousSibling){
if(s.nodeType!=10&&s.nodeName==e.nodeName){
if(c==s.className)c=null;u=0;++i;
}
}
for(var s=e.nextSibling;s;s=s.nextSibling){
if(s.nodeName==e.nodeName){
if(c==s.className)c=null;u=0;
}
}
p.unshift(u?t:(t+(c?'[@class=\''+c+'\']':'['+i+']')));
}
return '//'+p.join('/');ホームページ内全要素のCSS取得
XPathに続いて、ホームページ内全要素のCSSの取得についての構文紹介です。
Private Sub Build_CSS_Locators()
Const JS_BUILD_CSS As String = _
"var e=this,p=[],h=function(a,s){if(!a||!s)return 0;for(var i=0,l=a.length;i<l;i" & _
"++){if(s.indexOf(a[i])==-1)return 0};return 1;};for(;e&&e.nodeType==1&&e.nodeNa" & _
"me!='HTML';e=e.parentNode){if(e.id){p.unshift('#'+e.id);break;}var i=1,u=1,t=e." & _
"localName,c=e.className&&e.className.split(/[\s,]+/g);for(var s=e.previousSibli" & _
"ng;s;s=s.previousSibling){if(s.nodeType!=10&&s.nodeName==e.nodeName){if(h(c,s.c" & _
"lassName))c=null;u=0;++i;}}for(var s=e.nextSibling;s;s=s.nextSibling){if(s.node" & _
"Name==e.nodeName){if(h(c,s.className))c=null;u=0;}}p.unshift(u?t:(t+(c?'.'+c.jo" & _
"in('.'):':nth-child('+i+')')));}return p.join(' > ');"
Dim Driver As New ChromeDriver
Driver.Get "https://ja.wikipedia.org/wiki/メインページ"
Dim elements As WebElements
Set elements = Driver.FindElementsByCss("*")
Dim list_css
Set list_css = elements.ExecuteScript(JS_BUILD_CSS)
For Each txt In list_css
Debug.Print txt
Next txt
Set elements = Nothing
Set list_xpath = Nothing
Driver.Quit
End Sub2~10行目:JavaScript構文の設定
13行目:ウィキペディアのホームページを取得
14,15行目:FindElementsByCss("*")でホームページ内の全CSS要素を取得
16、17行目:JavaScript構文の実行
18~20行目:JavaScript構文で取得したCSSをイミディエイトウィンドウに出力
22、23行目:要素の破棄(ここで要素の破棄を明示しないと、2回目実行時にエラー発生)
JavaScript構文を整理して掲載しておきます。
var
e=this,
p=[],
h=function(a,s){
if(!a||!s)return 0;
for(var i=0,l=a.length;i<l;i++){if(s.indexOf(a[i])==-1)return 0};
return 1;
}
;
for(;e&&e.nodeType==1&&e.nodeName!='HTML';e=e.parentNode){
if(e.id){p.unshift('#'+e.id);break;}
var i=1,u=1,t=e.localName,c=e.className&&e.className.split(/[\s,]+/g);
for(var s=e.previousSibling;s;s=s.previousSibling){
if(s.nodeType!=10&&s.nodeName==e.nodeName){if(h(c,s.className))c=null;u=0;++i;}
}
for(var s=e.nextSibling;s;s=s.nextSibling){
if(s.nodeName==e.nodeName){if(h(c,s.className))c=null;u=0;}
}
p.unshift(u?t:(t+(c?'.'+c.join('.'):':nth-child('+i+')')));
}
return p.join(' > ');リンクテキスト検索によるCSS取得(要素は一つ)
前段は、ホームページ内全要素のCSSを取得しましたが、今回は、リンクテキストを検索し、ヒットした要素一つのCSSをイミディエイトウィンドウに出力します。JavaScript構文内容は前段の構文と同一です。
Private Sub Build_CSS_Locators2()
Const JS_BUILD_CSS As String = _
"var e=this,p=[],h=function(a,s){if(!a||!s)return 0;for(var i=0,l=a.length;i<l;i" & _
"++){if(s.indexOf(a[i])==-1)return 0};return 1;};for(;e&&e.nodeType==1&&e.nodeNa" & _
"me!='HTML';e=e.parentNode){if(e.id){p.unshift('#'+e.id);break;}var i=1,u=1,t=e." & _
"localName,c=e.className&&e.className.split(/[\s,]+/g);for(var s=e.previousSibli" & _
"ng;s;s=s.previousSibling){if(s.nodeType!=10&&s.nodeName==e.nodeName){if(h(c,s.c" & _
"lassName))c=null;u=0;++i;}}for(var s=e.nextSibling;s;s=s.nextSibling){if(s.node" & _
"Name==e.nodeName){if(h(c,s.className))c=null;u=0;}}p.unshift(u?t:(t+(c?'.'+c.jo" & _
"in('.'):':nth-child('+i+')')));}return p.join(' > ');"
Dim Driver As New ChromeDriver
Driver.Get "https://ja.wikipedia.org/wiki/メインページ"
Dim css As String
css = Driver.FindElementByLinkText("ウィキペディア").ExecuteScript(JS_BUILD_CSS)
Debug.Print css
Driver.Quit
End Sub2~10行目:JavaScript構文の設定
13行目:ウィキペディアのホームページを取得
14,15行目:リンクテキスト("ウィキペディア")を検索し、取得した要素をJavaScript構文でCSS取得
16行目:JavaScript構文で取得したCSSをイミディエイトウィンドウに出力
属性ノードの取得
FindElementでキャッチした要素について、属性ノードを取得し、イミディエイトウィンドウに出力する構文を紹介します。
Private Sub List_Element_Attributes()
Const JS_LIST_ATTRIBUTES As String = _
"var d={}, a=this.attributes; " & _
"for(var i=0; i<a.length; i++) " & _
" d[a[i].name]=a[i].value; " & _
"return d;"
Dim Driver As New ChromeDriver
Driver.Get "https://ja.wikipedia.org/wiki/メインページ"
Dim element As WebElement
Set element = Driver.FindElementById("mw-content-text")
Dim atts: Set atts = element.ExecuteScript(JS_LIST_ATTRIBUTES)
For Each att In atts
Debug.Print att.Key & " " & att.Value
Next att
Driver.Quit
End Sub2~6行目:JavaScript構文の設定
9行目:ウィキペディアのホームページを取得
10,11行目:Idを検索し、Web要素を取得
12行目:JavaScript構文で属性ノード取得
13~15行目:JavaScript構文で取得した属性ノードをイミディエイトウィンドウに出力
今回イミディエイトウィンドウに出力された属性ノードは以下のとおりです。
class mw-body-content mw-content-ltr
dir ltr
id mw-content-text
lang ja
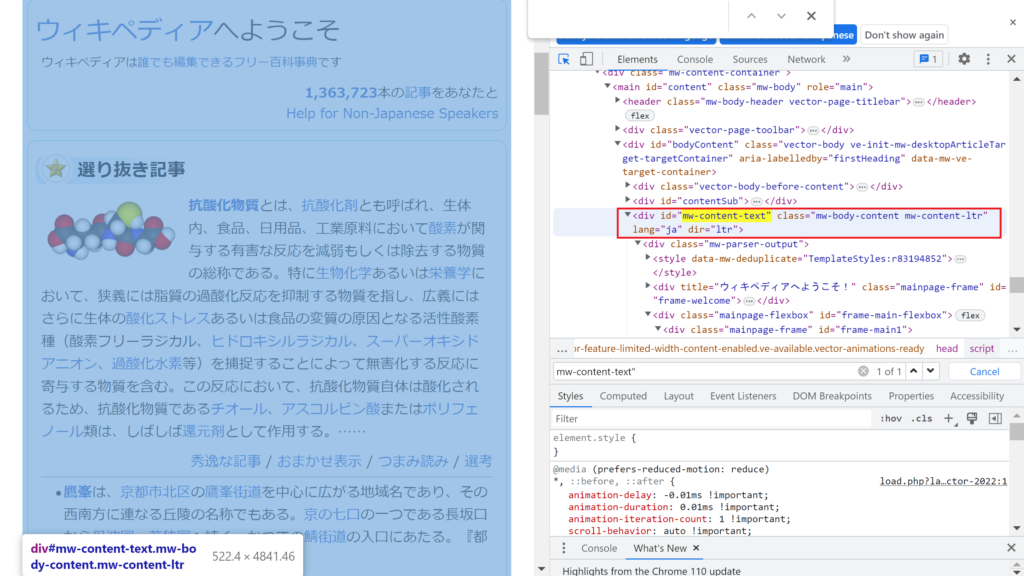
これを実際のChromeのディベロッパーツールでも確認してみました。

イミディエイトウィンドウに出力された属性ノードが実際のChromeでも確認できました。
JavaScript構文を整理して掲載しておきます。
var
d={},
a=this.attributes;
for(var i=0; i<a.length; i++)d[a[i].name]=a[i].value;
return d;






